Описание курса
Программа курса носит преимущественно прикладной характер, поэтому ее основной целью является формирование у обучающихся необходимых навыков для создания мультимедийных лонгридов. Фундаментальная составляющая курса сведена к необходимому минимуму и включает в себя основы веб-дизайна. В тоже время программа ориентирована на предоставление базовой информации, необходимой для создания лонгридов: обзор научно-популярных лонгридов, изучение инструментов новых медиа (на примере конструктора сайтов Tilda).
Лонгрид это не сплошной массив текста, а целый комплекс, состоящий из текста, разбавленного видеороликами, инфографикой, презентацией, фоновой музыкой, иллюстрациями (в том числе интерактивными), сносками, встроенными цитатами и т. д. Самое важное, что все они взаимосвязаны между собой: они не просто дополняют текст, а являются его равноправными партнерами. В таком материале имеет значение последовательность изложения, сочетание всех его частей – размер и количество иллюстративного ряда, шрифтов и цветов. Удачный лонгрид воспринимается как целостная история с глубоким погружением в тему.
Тезаурус курса
Новые медиа — новый формат существования текстов, постоянно доступных на цифровых устройствах и подразумевающих активное участие пользователей в создании и распространении контента.
Мультимедийный лонгрид — формат новых медиа, для которого характерно использование длинного текста в сочетании с мультимедийными элементами, предполагающий глубокое погружение читателя в тему.
Одностраничный сайт — сайт содержание которого базируется на одной странице. Формат сайта не предполагает разветвленной структуры и просматривается вверх-вниз при помощи прокрутки.
Шаблонная верстка — информационное наполнение и дизайн сайта на основе существующего конструктора.
Блок страницы — элемент логического разделения страницы.
Лид — краткое описание статьи перед основным текстом.
Инфографика — информация, представленная в визуальном виде при помощи графиков, диаграмм, схем и других визуальных элементов.
Ожидаемые результаты
Что будут делать участники?
- Анализировать и разбирать известные лонгриды, посвященные научно-популярной тематике.
- Придумывать концепт своего лонгрида.
- Создавать мультиформатный текст.
- Верстать лонгрид с помощью конструктора сайтов Tilda.
Что узнают и чему научатся?
- Узнают, что такое лонгрид.
- Узнают о новых приемах визуализации, освоят один из предложенных: скетчноутинг, инфографика или интеллект-карты.
- Узнают о правилах размещения иллюстраций.
- Познакомятся с методом интервью.
- Познакомятся с основами веб-дизайна и блочной верстки.
- Научатся верстать одностраничные сайты.
Тематическое планирование: разделы и подразделы курса
Раздел I. Содержание лонгрида
Подраздел №1. Как из текста сделать лонгрид?
- Просмотр видеоролика от редактора «TexTerra» Константина Рудова «Что такое лонгрид?».
Время просмотра: 8 минут.
- Прочитать статью Марины Войтович «Что такое лонгрид? Лонгрид о лонгридах».
Время чтения: 30 минут.
Промежуточное задание:
- Мы узнали, что лонгрид может состоять из любого контента (видео, аудио и т.д.). Ознакомьтесь с Приложением №1 (примеры мультимедийных лонгридов научно-популярной тематики) и выберите один из лонгридов. Выбранный лонгрид разберите по частям. Попробуйте понять, из чего он состоит, и ответьте на вопрос:«Какую функцию выполняет каждый из мультимедийных элементов?»
- Вам предлагается придумать идею (тему) своего лонгрида. Если вы пока не готовы придумать свою тему, вы можете выбрать из предложенных проблемных вопросов один и посвятить этой теме свой лонгрид (Приложение №2).
Ответы на вопросы и темы будущего текста можно присылать по адресу: chengleb.n@gmail.com
После согласования темы лонгрида с преподавателем студент начинает писать текст.
Подраздел №2. Жанр интервью в формате лонгрида
- Просмотр видеоролика «Кто такой научный журналист» от Аси Казанцевой.
Время просмотра: 4 минут.
- Прочитать интервью с астрономом Владимиром Сурдиным о жизни на другой планете «Колонии на марсе — это слишком дорого».
Время чтения: 15 минут.
Промежуточное задание:
- Выбрать потенциального героя или эксперта.
- Составить вопросы.
При планировании интервью используйте Приложение №3 (памятка для интервьюера).
Вопросы для интервью можно присылать по адресу: chengleb.n@gmail.com
| Вторая часть курса начинается, когда текст уже готов.
Текст можно присылать по адресу: chengleb.n@gmail.com |
Раздел II. Дизайн лонгрида
Подраздел №1. Как визуализировать историю?
- Просмотр видео «Скетчноутинг: оформление идей и планов» Анастасии Рубик. Время просмотра: 14 минут.
Промежуточное задание:
- Проработать структуру статьи с помощью визуальных приемов.
- Руководствуясь логикой, укажите основные разделы и блоки вашего лонгрида. Вы можете использовать одну из технологий: интеллект-карты, скетчноутинг или инфографику.
Технология «Интеллект-карты». Рекомендуем использовать mindmap-конструкторы.
Подробнее в тексте Тамары Герасимович «Обзор 17 условно-бесплатных программ для создания интеллект-карт».
Время чтения: 22 минуты
Скетчноутинг. Скетчи – это разнообразные визуальные заметки, состоящие из рукописного текста, рисунков, схем и изобразительных элементов, таких как стрелки, рамки, типографика и линии.
Инфографика. Основная идея инфографики — понятно и красиво изложить труднодоступную информацию. Для того, чтобы создать инфографику, нужно собрать статистические данные по изучаемому вопросы (цифры), найти важные факты, касающиеся темы, определить ключевые идеи и подумать над тем, какая визуальная метафора сможет отобразить вашу тему. Инфографику можно создавать при помощи онлайн-конструкторов. Популярным порталом для создания инфографики является сайт Canva или Пикточарт.
Подраздел №2. Основы верстки на конструкторе сайтов Tilda
- Просмотр обучающего видео «Как сделать лонгрид» от фотографа Елены Лисейкиной (просмотр отрывка видео с нулевой по 30:00 минуту).
Время просмотра: 30 минут.
Промежуточное задание
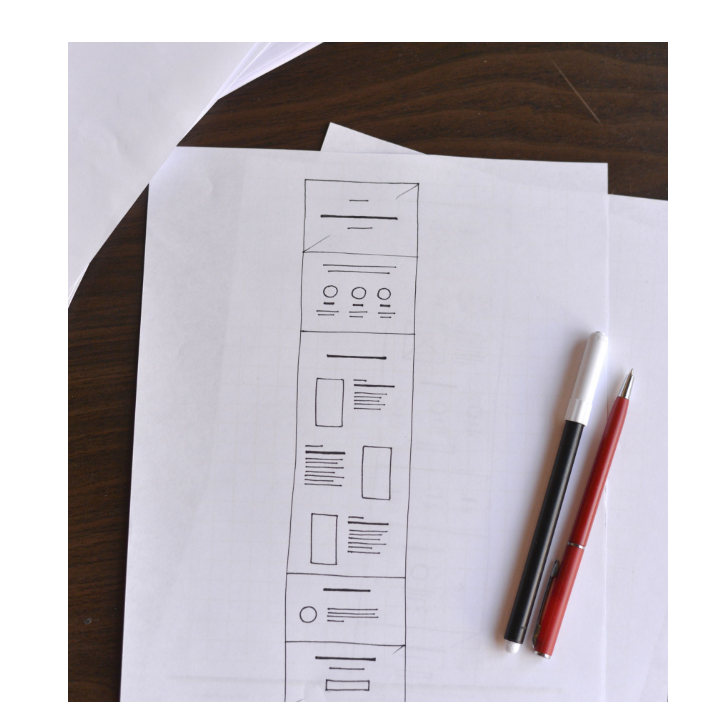
- Нарисовать эскиз лонгрида.
Эскиз — это схематичное изображение блоков, из которых состоит лонгрид. Ваш визуальный сценарий (см. пример эскиза)
Инструкция: возьмите лист бумаги, два карандаша: чёрный и цветной. Вам необходимо нарисовать схему. Прорисовывать все детально не нужно, только общую идею. Вам нужно получить сценарий вашего лонгрида.
Сначала мы добавляем обложку (название). Важно помнить, что обложка и лид — это самое первое, что видит ваш читатель, а только потом текст, иллюстрации, видео и все остальное.
Советы
Старайтесь рисовать аккуратно — будет легче перенести в электронную формат. Как правило, идей много, поэтому лучше сделать несколько вариантов, а при создании лонгрида выбрать более подходящий.
- Верстка готового текста
Вам следует зарегистрироваться на конструкторе сайтов Tilda за 10 дней до сдачи текста. Пробная бесплатная версия действует две недели. После истечении пробного периода доступ к редактированию будет закрыт, но ссылка на готовый лонгрид будет активна.
Примечание автора курса
- Находить иллюстрации для лонгрида можно на бесплатных стоках (например, здесь или здесь). Использование стоковых онлайн баз позволяет быть уверенным, что вы не присвоили чужое изображение и соблюдаете авторские права, кроме того в подобных базах удобнее регулировать качество и размер изображений. Для ознакомления с популярными базами данных и тем, как подбирать изображения, прочитайте статью блога Tilda Publishing «Руководство по поиску картинок для сайта или статьи».
Помните про авторское право и при публикации любого изображения всегда указывайте источник.
- Правильное использование кавычек. Классические кавычки русского языка — «ёлочки». Для вложенных кавычек следует использовать „кавычки-лапки“. Если в русском тексте присутствуют фразы на иностранном языке, заключенные в кавычки, то кавычки следует использовать русские. Если слово (фраза) в кавычках является ссылкой, то сами кавычки в ссылку не включаются. Если в начале или конце текста встречаются внутренние и внешние кавычки, то они должны различаться между собой рисунком («елочки» и «лапки»). Понятные примеры можно посмотреть здесь.
Материалы для дополнительного изучения
- Как делать красивые статьи на Тильде.
- Оформление сайта: Как работать с текстом и изображениями.
- Сила белого пространства. Как незаполненное пространство влияет на дизайн сайта.
Образовательный контент
Телеграм-каналы:
- NowHowChannel — ссылки на сайты с хорошим дизайном со всего света. telegram.me/nowhow.
- Паша и его прокрастинация — канал Павла Федорова о том, как писать текст, проблемы пишущих, правила русского языка, советы писателей, книги о ремесле. telegram.me/@abbsol
Интернет-ресурсы:
- Tilda Education — образовательный журнал платформы для создания сайтов Tilda Publishing. Практические руководства по дизайну и маркетингу для цифровых проектов.
- 70 лучших ресурсов о веб-дизайне. Советы от экспертов.
- Полка – виртуальная библиотека с потрясающим дизайном с сайта (для вдохновения).
- Семь упражнений для тех, кто боится писать.
Информация о ведущем курса
Чэн Глеб, аспирант СПбГУ, специалист по профильному обучению, Образовательный центр «Сириус».