Все объекты окружающего нас мира по-своему уникальны. Уникальность объектов живой и неживой природы и является основой всех сервисов по созданию эффектов дополненной реальности. За свою жизнь хотя бы раз каждый человек видел фильм (фантастический или боевик), в котором мы могли наблюдать за действием “из глаз” главного героя, возможно это был даже робот. На экране были отлично различимы объекты из реальной жизни, цвета могли быть чуть изменены, но это не главное. На фоне реальных объектов нашего окружения дополнительно появлялась полезная по сюжету информация, картинки, схемы помещений, статистические данные и многое другое.
Задача объяснить принцип действия технологии (базовый механизм) решается в два счета. Первым шагом — создается образ объекта в сети (загружается на сервера). Как правило, этим образом является просто изображение (jpg, png или даже pdf). Второй шаг — это наложение дополнительной информации на объект, которая будет видна только на экране устройства, через камеру которого Вы будете смотреть на первоначальный объект. Вся информация будет сначала загружена на сервера компании, чьим инструментом создания эффектов дополненной реальности мы пользуемся. А после — информация будет загружаться на десятки, сотки, тысячи и миллионы других устройств пользователей, которые захотят посмотреть на объект в т.ч. в виртуальном мире.
Начнём с небольшого промо-ролика сервиса по созданию дополненной реальности Layar:
Подробнее о многих сферах, где технологии дополненной реальности применяются уже очень давно можно прочитать на странице Википедии, которая посвящена этим технологиям.
Перенесемся от теории к практике, это кейс стоит одним из последних в курсе, поэтому будучи опытным пользователем не будем долго расписывать все свойства и отличительные черты приложений и сервисов, позволяющих создавать Дополненные реальности, а сразу перейдём к созданию продуктов.
В ходе модуля будут рассмотрены два сервиса по созданию эффектов дополненной реальности. Первый сервис — Layar, его отличительной особенностью является возможность создания Дополненной реальности, которая будет видна всем пользователям по всему миру, при условии наличия на их устройствах gриложения для мобильных устройств.
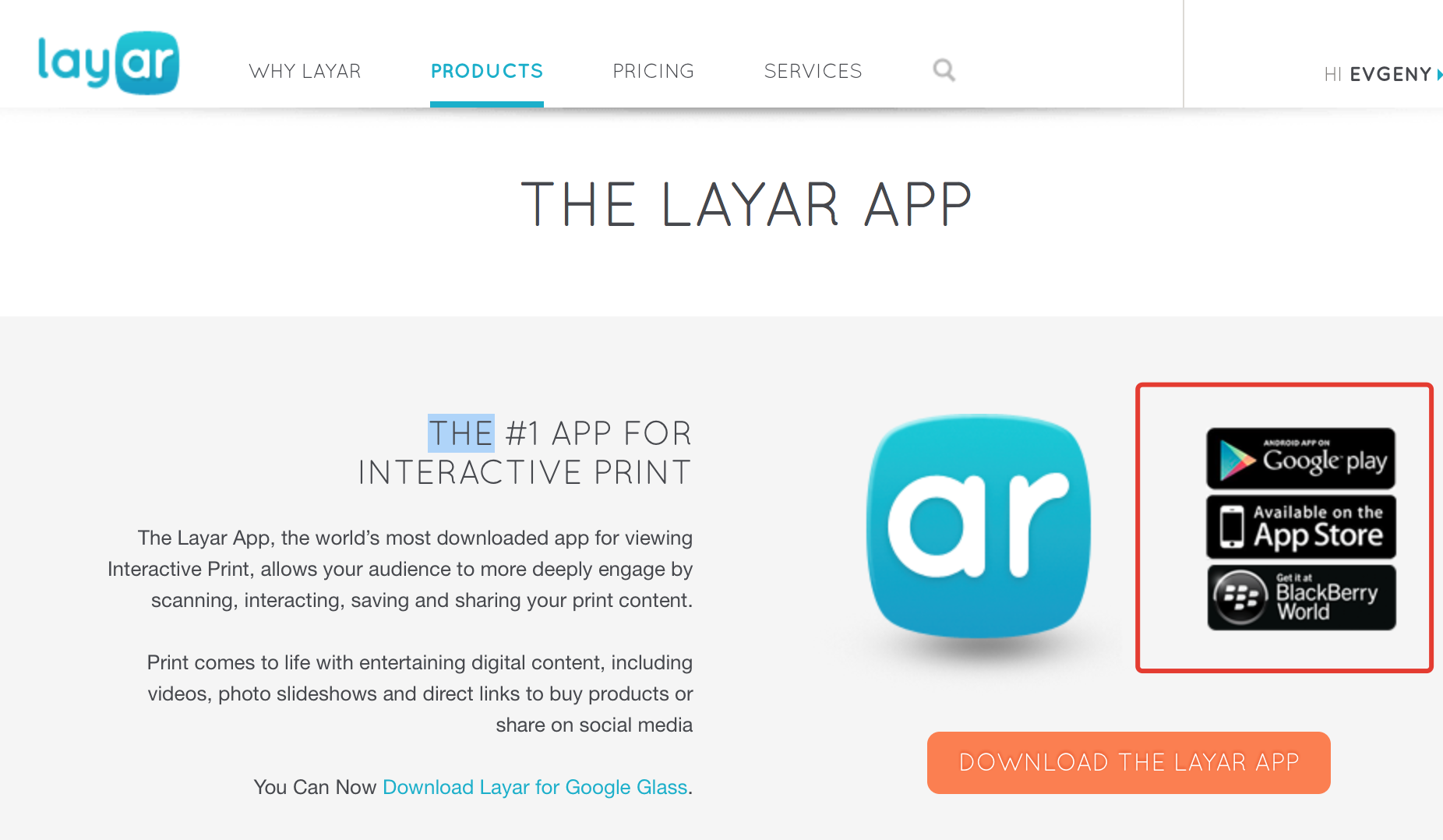
Приложение всегда можно найти (по одноименному за просу в магазинах App Store, Google Play или др.), либо перейдя по прямым сссылкам с сайта сервиса. Первый шаг — откроем сайт Layar в браузере, после открытия сайта — можно сразу перейти в меню Продукты — Приложения Layar, для того, чтобы посмотреть, где найти ссылки на приложения для Мобильных платформ:
Любые эффекты, которые мы создадим в этом сервисе будут видны только через приложения, которые необходимо скачать и установить на Ваши устройства, так что смелее. Скачивайте и переходите к следующему шагу инструкции.
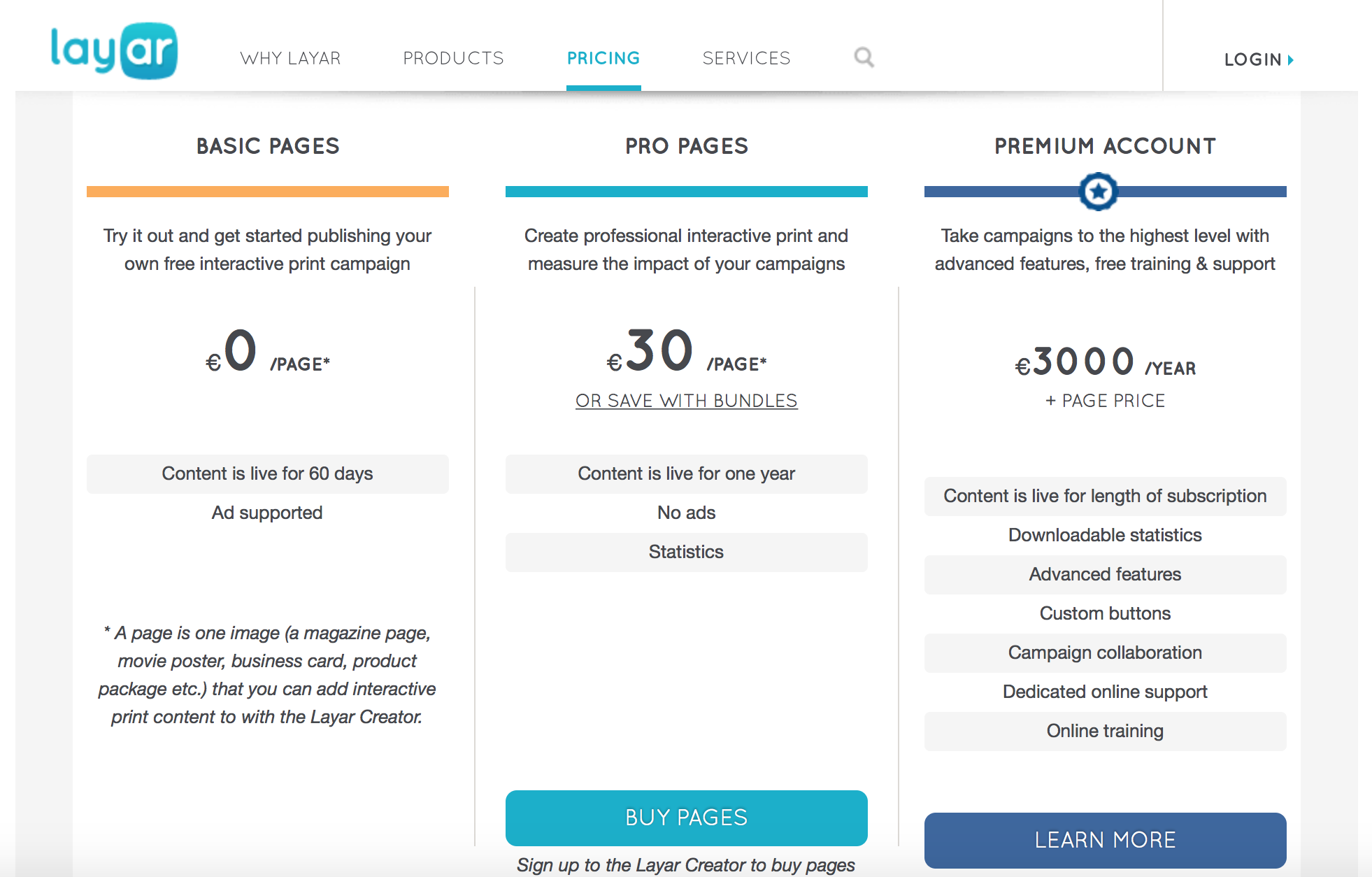
Приложение скачано и установлено — Вы большие молодцы! Теперь временно отложим телефон или планшет и вернемся к экрану компьютера, где нам предстоит зарегистрироваться на сервисе. Для начала — можно ознакомиться с ценовой политикой сервиса. Как мы видим, существует и бесплатная возможность пользоваться сервисом, но некоторые параметры и функционал будут урезаны. Пользователи, которые выберут бесплатную версию в качестве основной — не смогут создавать широко-кастомизируемые кнопки, настраивать из под себя, использовать гео-метки для дополненной реальности.
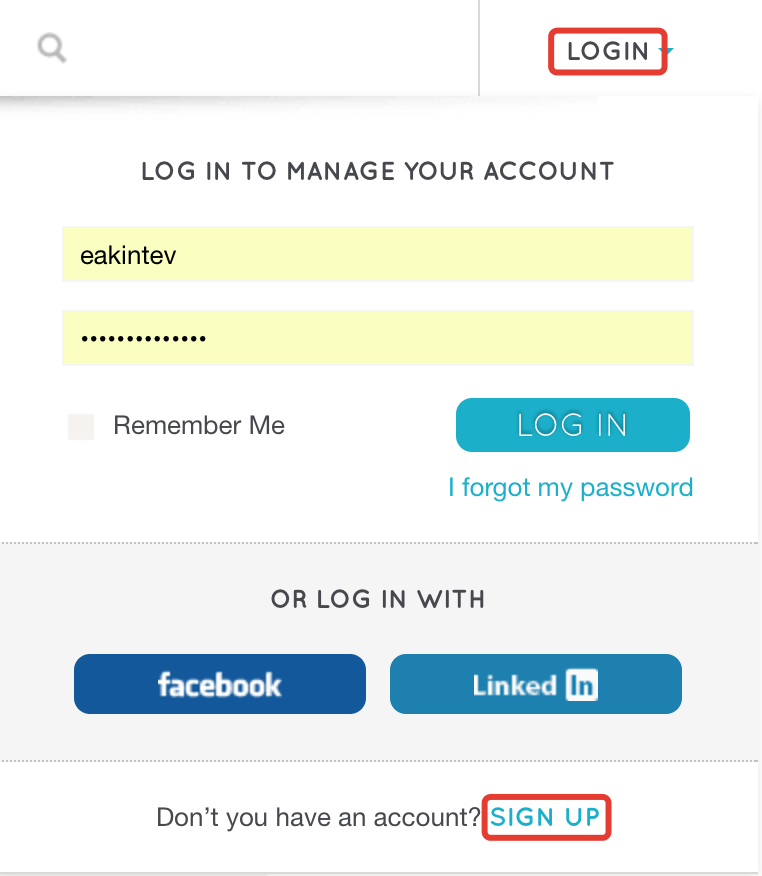
Перейдём к регистрации на ресурсе, для этого нажмём Login в правом верхнем углу, а после Sing Up:
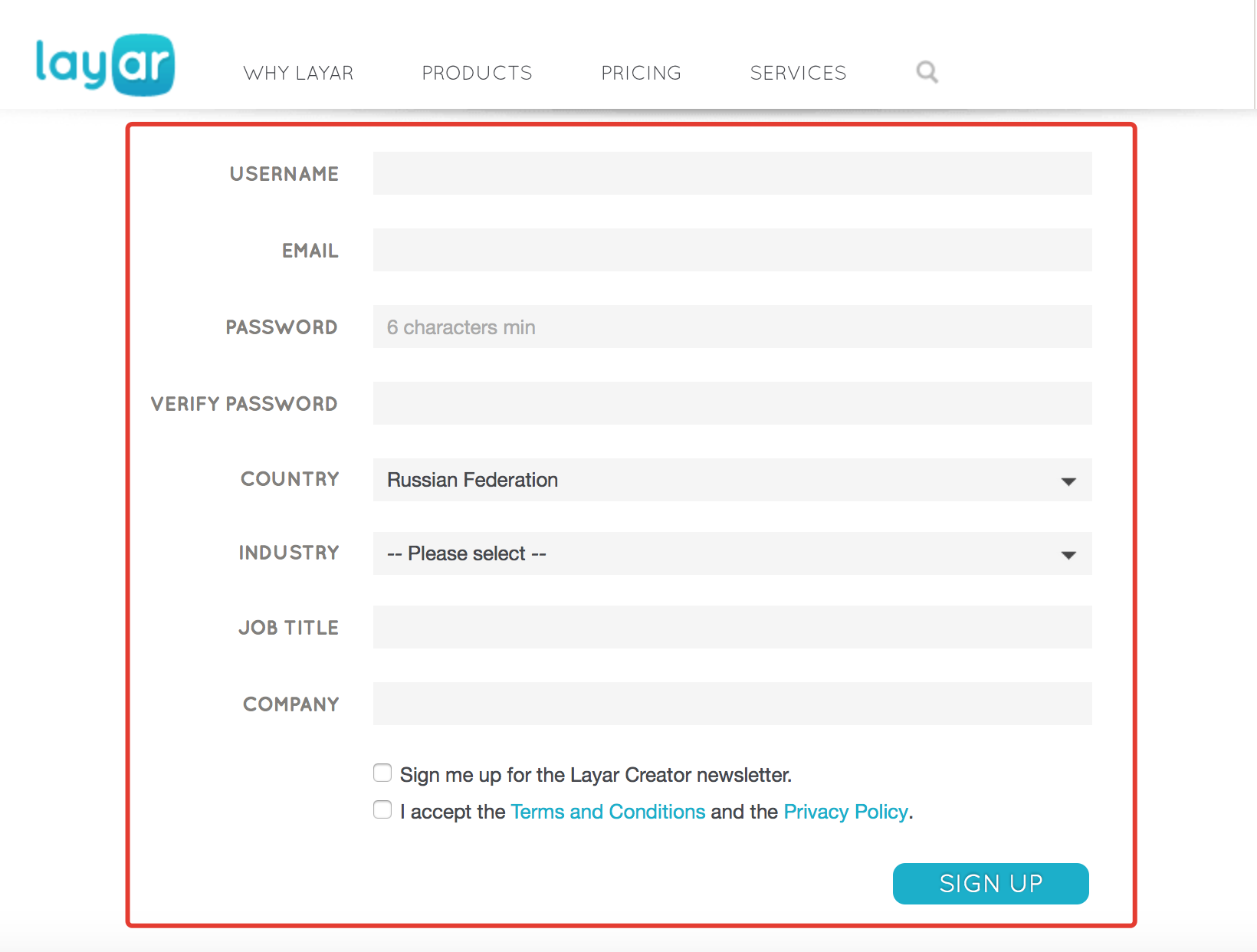
Теперь Вам предстоит заполнить все необходимые поля, для завершения регистрации и ещё раз нажать Sing Up:
После успешного завершения этапа регистрации — переходите на предыдущий экран и в этот раз после Login — можно смело указывать данные, которые Вы указали при регистрации и входить.
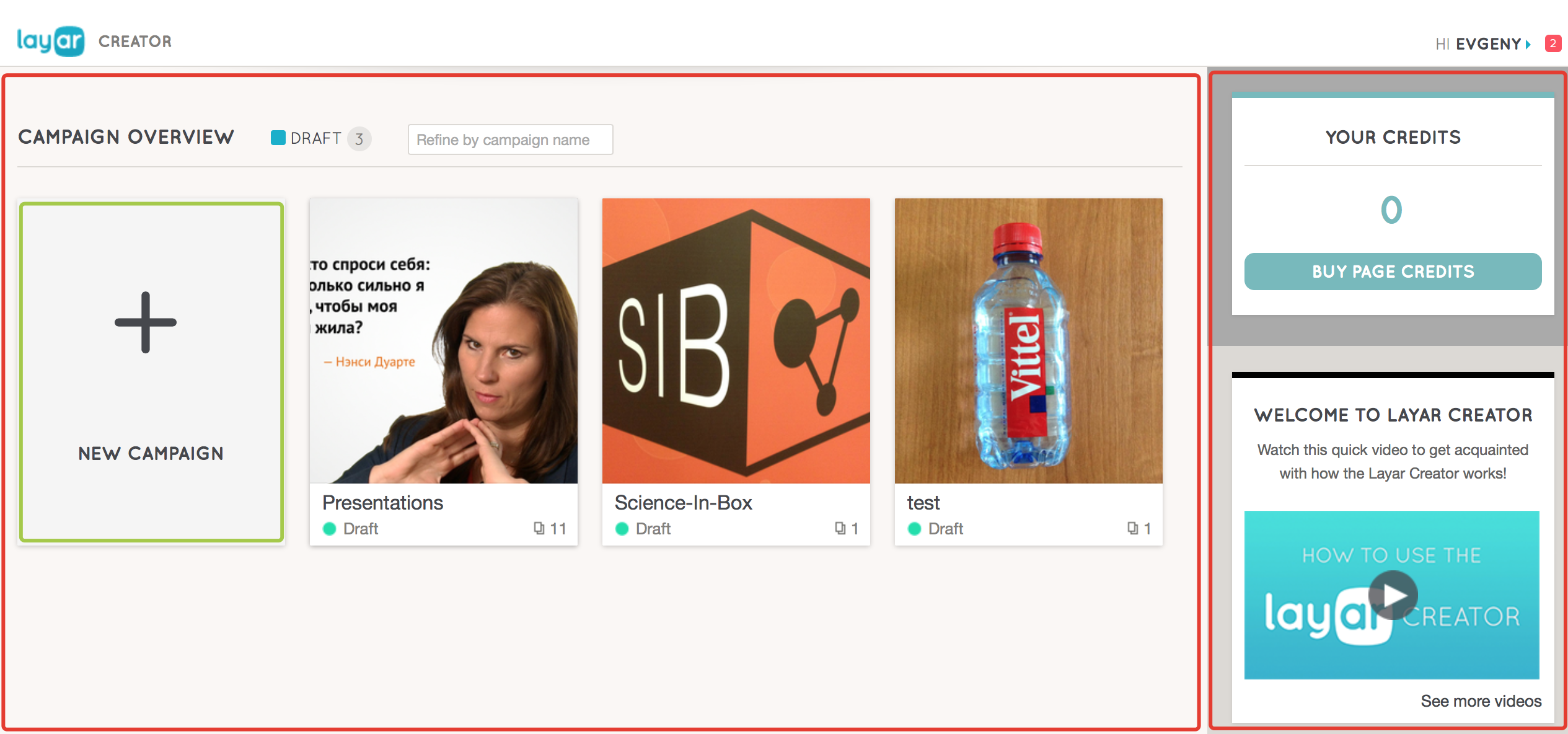
Мы оказались на странице создания «Кампаний» — так для этого сервиса называются продукты, которые Вы создаёте для использования эффектов Дополненной реальности (если интересно: это связано с тем, что продукт изначально позиционируется как маркетинговый инструмент продвижения, т..е Layar это чаще b2b-сервис для продвижения других продуктов разных компаний, чем для создания физическими лицами массовыми пользователями своих кампаний).
Область экрана разделена на две части. Слева — все созданные ранее продукты, а также кнопка для создания новой «Кампании». Справа — информационный блок, в который выводятся полезная информация о том, как работать в сервисе, обучающие видео, ссылки на другие ресурсы в сети.
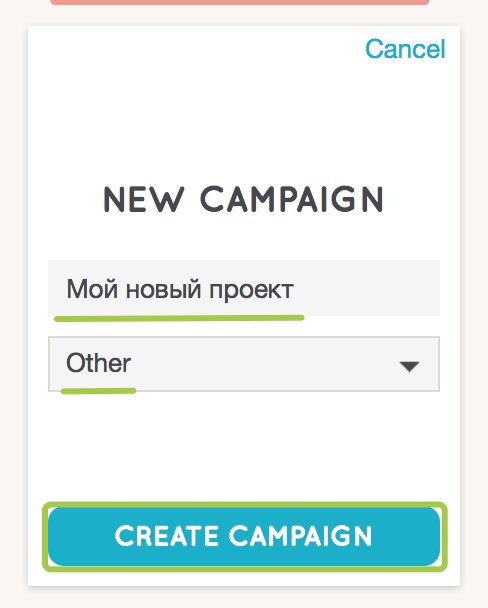
Создадим новую кампанию. На скриншоте ниже кампания называется «Мой новый проект», тип «Другое (Other)». После небоходимо подтвердить создание, нажмём на кнопку «Create campaing».
Экран, который мы видим — немного изменится. Теперь это будут три вертикальные блока. Слева — «кадры», аналогично тому, как они выглядят в сервисах по созданию презентаций. Центральный блок — загрузка новых объектов. А справа — возможные варианты эффектов дополненной реальности, которые могут быть наложены на наш продукт. В качестве объектов, на котоые будут добавлены эффекты дополненной реальности — могут быть задействованы фотографии в форматах jpg или png, это могут быть pdf-файлы (хитрость: можно сохранить презентацию в формате pdf, а после загрузить её одним файлом, после на некоторые кадры из презентации появится возможность наложить эффекты дополненной реальности).
Последний вариант загрузки объектов — zip-архив. Если на компьютере есть папка (либо её можно просто сделать) с pdf-файлами или изображениями или микс обоих вариантов, такой архив также можно загрузить в Layar.
После загрузки файлов — они будут отображены как кадры, которые мы увидим в левой панели инструментов. В рассматириваемом примере была загружена фотография логотипа «Science-In-Box: Нанотехнологии в чемодане».
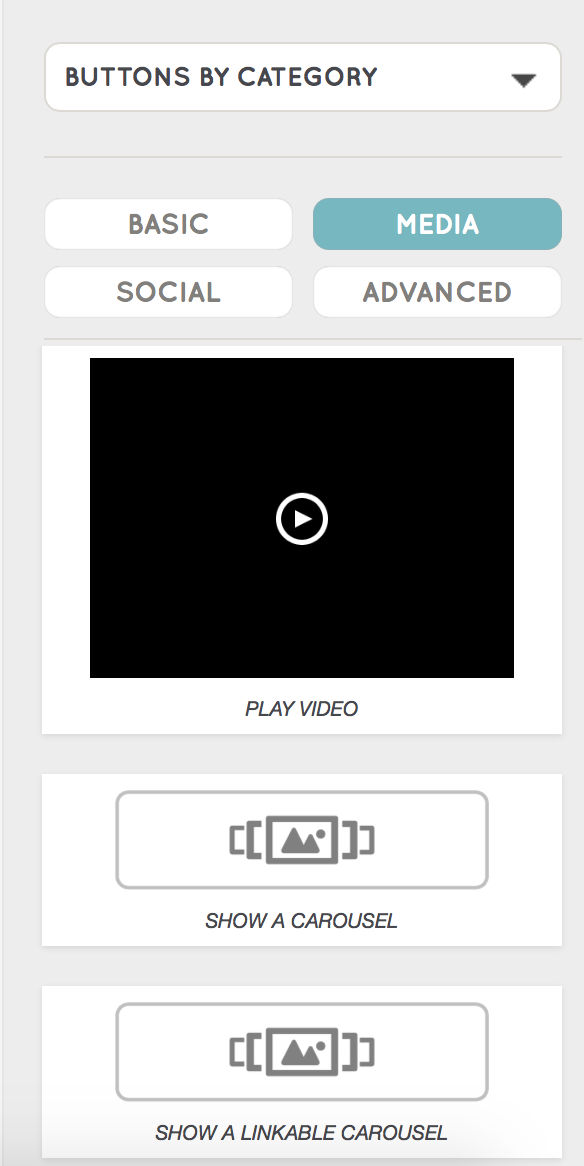
Теперь обратимся к правому меню. В нём расположены (в т.ч. разбиты по категориям) объекты и эффекты, которые могут быть использованы для создания дополненной реальности. Изучите их подробнее.
Возьмём один из самых привлекательных эффектов — наложение видео на исходный объект. Для этого нажмём и перетянем выбранный эффект на центральное поле, как показано на рисунке ниже:
В открывшемся окне нам предстоит выбрать адрес, по которому размещен ролик в сети. Подробнее о ресурсах для работы с мультимедиа-контентом можно ознакомится в кейсе по работе с видео этого курса.
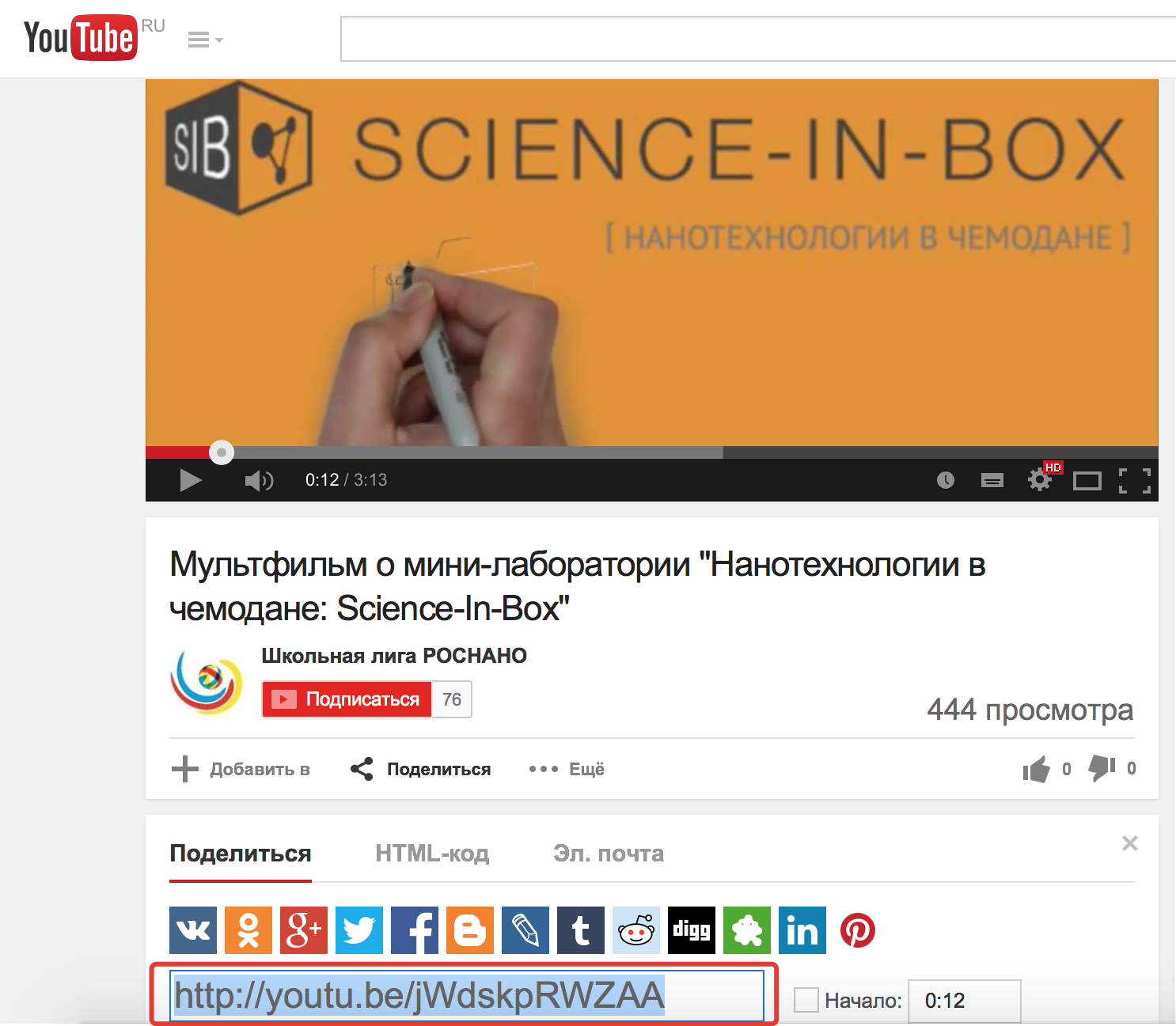
В рассматриваемом примере был выбран видео-ролик с канала Школьной лиги РОСНАНО, рассказывающий подробнее о Наночемодане. Ролик создан с применением эффекта видео-скрайбинга в ресурсе Sparkol Videoscribe. Для получение ссылки на ролик на YouTube необходимо нажать «Поделиться», а после перейти в текстовое поле ниже, откуда скопировать появившуюся ссылку.
Теперь вставляем адрес ссылки в элемент Layar, который мы только что добавили на наш загруженный объект. Добавляем название, изменяем размеры и эффекты появления элемента на экране и нажимаем «Save».
Для того, чтобы убедиться, что наш эффект успешно был загружен и сохранён — возвращаемся на мобильное устройство, на которое в начале мы загрузили и установили мобильное приложение Layar. Нажимаем настройки, осуществляем вход под тем же логином и паролем, что используется на сайте, для создания нашей кампании.
Теперь самое главное:
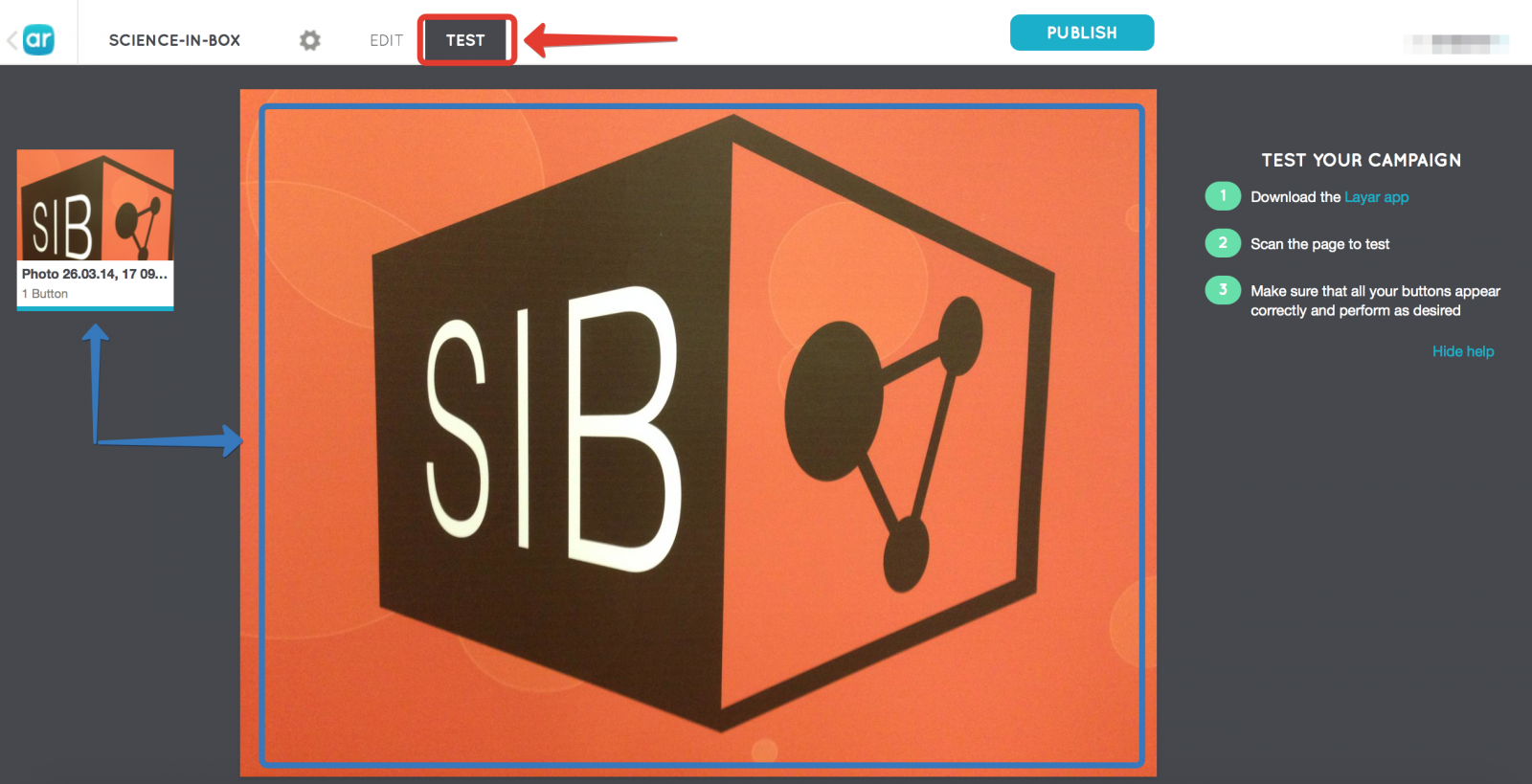
1) В браузере нажимаем кнопку TEST, как показано на рисунке ниже. Так Вы перейдёте в тестовый режим.
2) На экране мобильного гаджета наводим на экран компьютера.
3) Нажимаем на экран один раз, когда камера сфокусировалась на объекте — перед нами должен появится объект дополненной реальности, который мы наложили в предыдущие шаги (важный момент: чем тяжоловеснее был загружен контент: рисунок или видео, и, чем медленнее канал, который использует устройство для подключение к интернету, тем дольше может идти анализ)
4) Поздравляем — теперь Вы можете попробовать навести гаджет на реальный предмет. В нашем случае — это баннер с изображением логопита. Результат — мы видим добавленный нами ролик на экране устройства.

Помимо Layar, существует также популярный сервис Aurasma
Кстати, видео о том, как этот сервис можно использовать в образовании (на английском языке)
Во многом он похож на Layar, поэтому мы не станем подробно рассказывать о работе с ним.
Однако там есть ряд интересных особенностей, которые делают его привлекательным для образования. Например, возможность создания каналов, на которые можно подписываться для отображения объектов виртуальной реальности, при этом доступный функционал при создании таких объектов достаточно широкий даже в бесплатных версиях.
Задание
Выполните одно из двух предложенных заданий:
1. Создайте несколько (минимум 3) кадра в программе Layar (можно использовать программу Aurasma) c наложением эффектов дополненной реальности.
Если Вы используете сервис Layar, то сделайте скриншоты экрана Вашего устройства в момент появления объекта дополненной реальности в тестовом режиме. Процедура создания скриншота отличается в зависимости от платформы (iOS, Android, Windows Phone) и в зависимости от конкретной модели. Для устройств фирмы Apple это кнопка Home+кнопка выключения экрана; про устройства других производителей ищите информацию в интернете по запросу «Как сделать скриншот на *название модели*»
Если Вы используете сервис Aurasma, Вам следует прислать название созданного канала сервисе Aurasma или ссылку на канал.
Трудоёмкость — 3 часа, 4 зачётные единицы
или
2. Пришлите отчёт (минимум 4 фотографии и до 2500 знаков текста) о проведении образовательного события (урока, квеста и т.п.) с применением дополненной реальности. Загрузите отчёт через поле «Отправить работу» на главной странице курса.